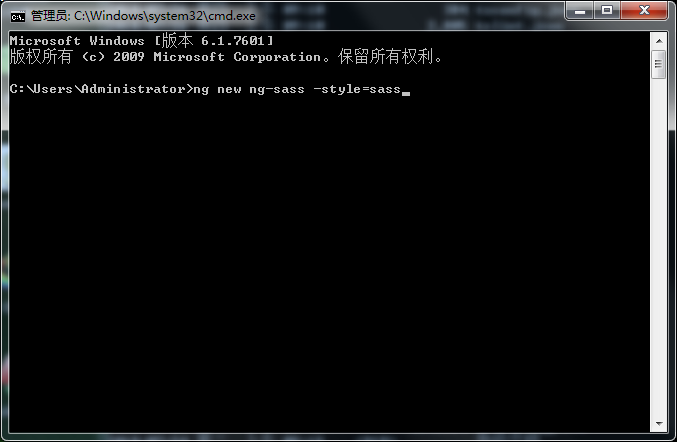
Configuring Angular 7 project with SASS, bootstrap, and Angular material design. | by Manivel Arjunan | Medium

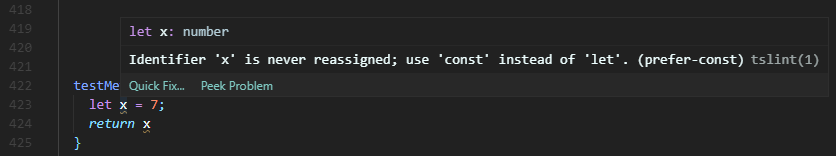
are-we/there/yet” — or how to improve TypeScript & Sass imports | by Tomek Sułkowski | Level Up Coding

Beginning with Sass in Angular 6. Sass is an extension of CSS, to make… | by Kadijna Ugiette | Mobix Software Studio Reports | Medium